Faça um botão de WhatsApp no seu site em 2 min (Gerador HTML Grátis!)

Como funciona?
É só um CSS simples usando media queries para exibir dois links diferentes: um que abre o WhatsApp web, em telas maiores, e um que usa a API do WhatsApp, para celulares.
Wordpress:
Eu vou fazer um plugin para colocar automaticamente muito em breve (creio que em uma ou duas semanas.)
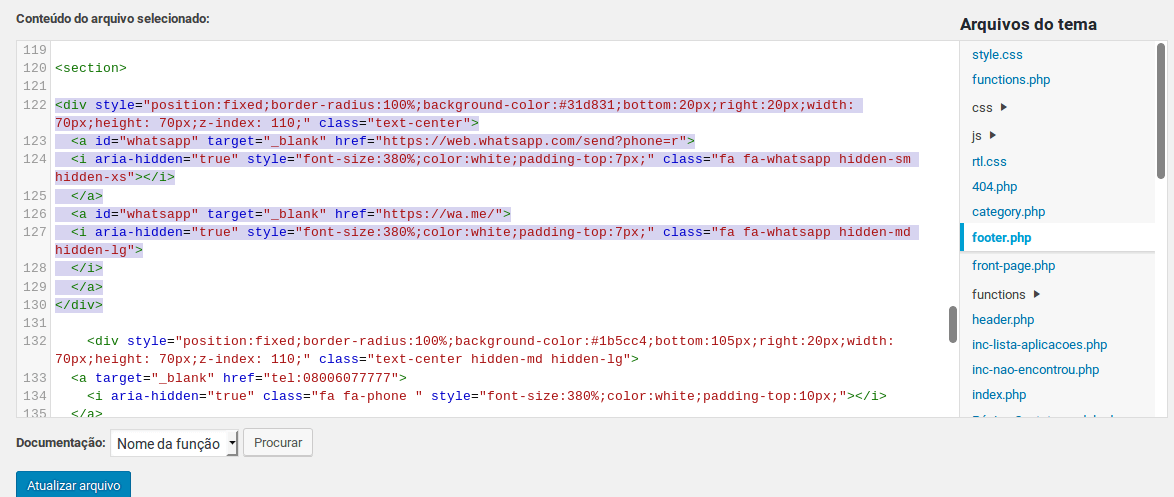
Por agora, você pode colar o código no rodapé do seu site:
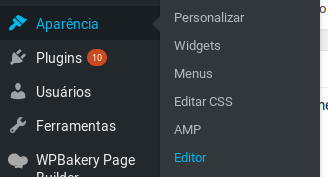
Aparência > Editor

Ir até o arquivo footer.php e colar no começo do arquivo.
Não altere nada além disso no arquivo. Não delete nem substitua nada se você não souber o que está fazendo.

Não se esqueça de atualizar o arquivo.
