Whatsapp Button Generator: put on your website in 2 minutes - WhatsWidget


Just paste the code somewhere you can put custom HTML/CSS.
It would be best to incorporate the CSS with other custom styles, but it’s not mandatory.
It’s just simple CSS using media queries to display two different links: 1 for WhatsApp Web, for larger screens, and other for the WhatsApp API, for smaller screens.
I’ll make a plugin in a couple of weeks.
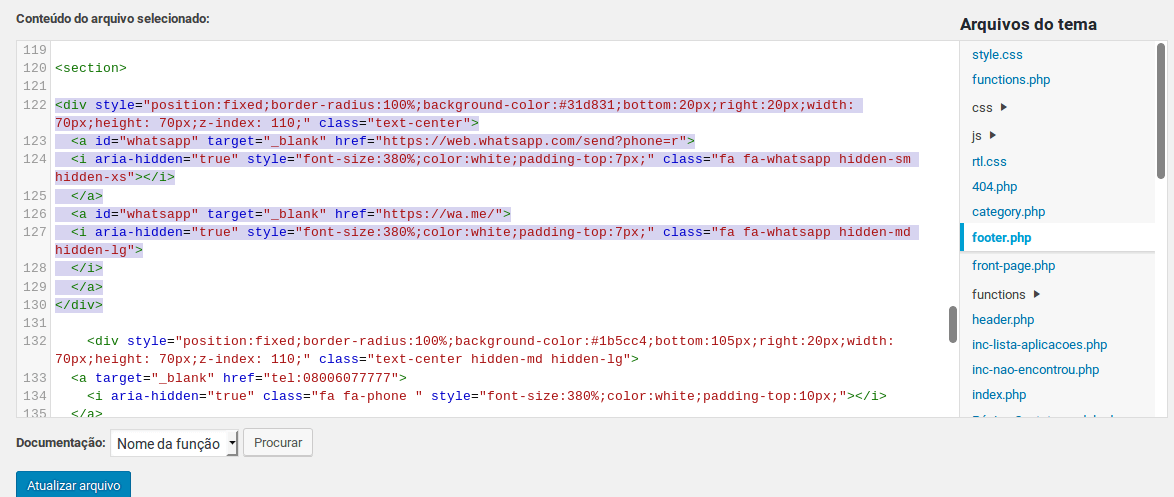
For now, you can paste it in the footer of your website:
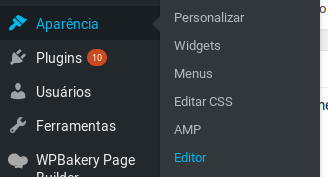
Style > Editor

Go to the file footer.php and paste it in the beggining of the file.
Do not change anything else in this file. Do not delete anything if you don’t know what you are doing.

Don’t forget to update the file.